반응형
- 고래스킨으로 변경을 하고 난 후, 메뉴항목과 구독하기 항목이 마음에 들지 않아 수정하였습니다.
- 많은 글들을 찾아보고 시행착오를 거치며 시간이 많이 걸렸습니다.
- 제 글을 보시고 시간을 단축하시면 좋을 것 같습니다.
사이드 바 메뉴 항목 변경
- 관리-> 콘텐츠 -> 카테고리 관리 -> 카테고리 추가
- 아래 사진과 같이 간단하게 변경할 수 있습니다.

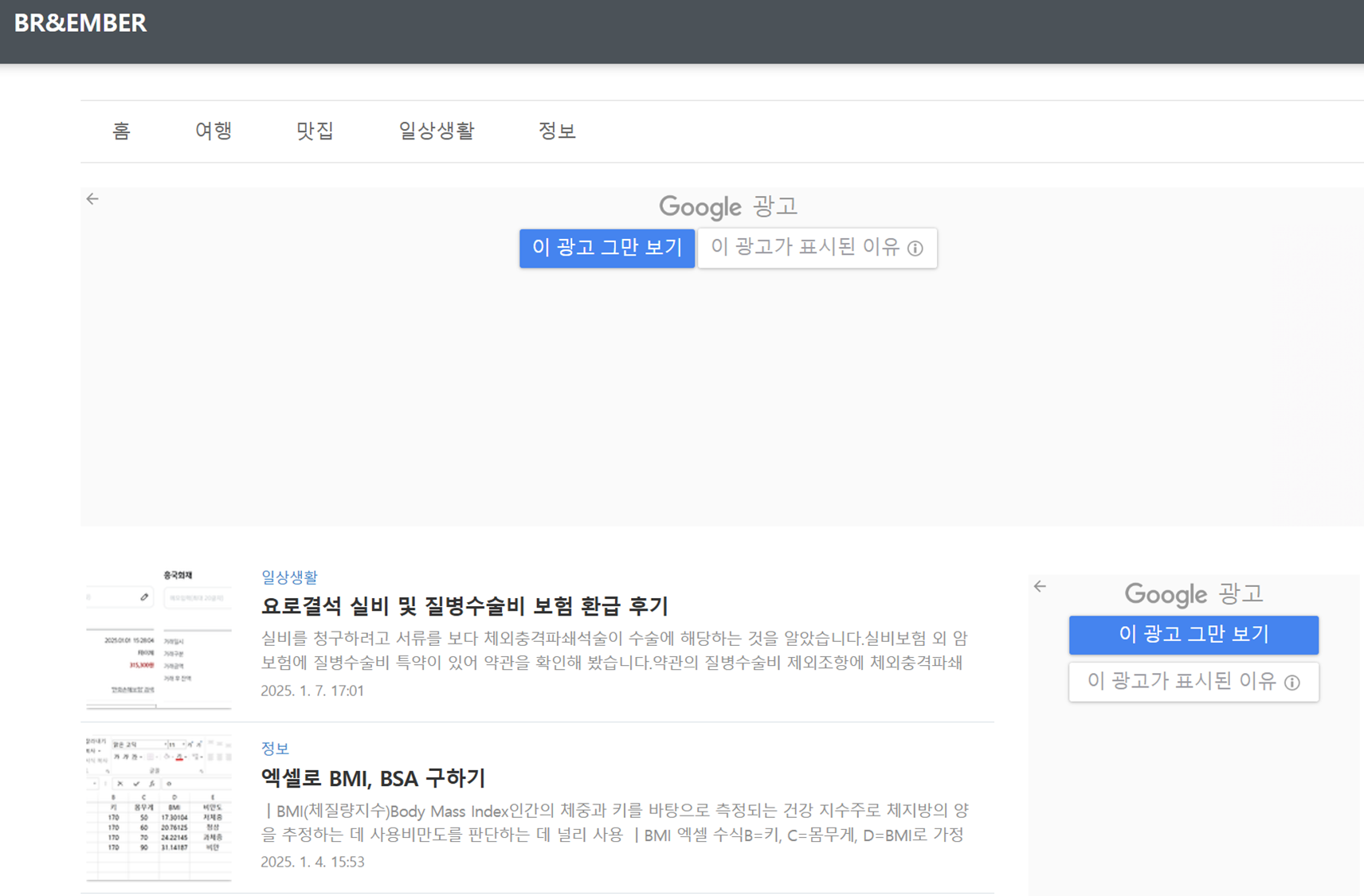
콘텐츠 상단 메뉴 없애기(홈, 태그, 방명록)
- 관리 -> 꾸미기 -> 스킨편집 -> HTML

- 홈, 태그, 방명록이 없어졌습니다.

콘텐츠 상단 메뉴 변경하기(리스트 추가)
- 사이드바에 있는 항목들로 상단메뉴를 수정해보겠습니다.
- 관리 -> 꾸미기 -> 스킨편집 -> HTML -> <li><a href="/"> </a></li>

- 사이드바에 있는 목록에서 오른쪽 마우스 클릭하여 링크주소복사 합니다.

- 복사한 링크 입니다 (https://ember-52.tistory.com/category/%EC%97%AC%ED%96%89)
- <li><a href="/category/%EC%97%AC%ED%96%89 ">일상생활</a></li>
- .com/ 까지 지우고 뒤에있는 category부터 끝까지 ""사이에 넣습니다.
- </a> 앞에 링크의 목록이름을 입력합니다.
- 추가하고자하는 만큼 추가하시면 됩니다.

- 저는 태그와 방명록은 삭제하였습니다.
- 저장을 누르시면 적용이 됩니다.

구독하기 없애기
- 하트, 공유하기, 신고하기 옆 구독하기가 줄이 안맞아 거슬려서 삭제했습니다.
- 다른 블로그에는 같은줄에 나오던데 아무리 찾아봐도 없어서 삭제했습니다.

- 관리 -> 꾸미기 -> 스킨편집 -> CSS
- 아래의 코드를 CSS 가장 아래에 추가하여 줍니다.
- .container_postbtn .btn_menu_toolbar {display: none;}

- 구독하기가 삭제되었습니다.

반응형




